목차
1. 결론
2. 들어가는 말
3. 답을 찾는 과정
@ 참조링크
1. 결론
- if (1 <= a < 10)와 if (1 <= a && a < 10)은 다르다.
- if (1 <= a < 10)의 형태는 허용되지/적지않는 것이 좋다.(1 <= a < 10 < b < ...와 같이 끊임없이 만들 수 있기 때문)
이유는 if (1 <= a < 10)의 경우 1 <= a가 한덩어리이고, (1 <= a) < 10이 한 덩어리이기 때문이다.
다시 말해, 10은 a가 아니라 (1 <=a)와 비교해야 한다.
1단계 : 1 <= a에서 a에 어떤 숫자를 넣어도 결과는 true(1) 혹은 false(0)이다.
2단계 : 10은 a가 아니라 (1 <= a)와 비교해야 한다.
3단계 : 1 < a는 1 또는 0이기 때문에 10보다 항상 작아 if 조건문의 실행문이 실행된다.
숫자, 문자, 비교연산자에 복잡하게 생겨 헷갈릴 수 있어 숫자로만 표현해 설명하면 이러하다.
7 < 4 < 10의 산출값은 true이고, 그 이유는 7 < 4는 true로 1이기 때문이다.
10은 4가 아닌 (7 < 4)와 비교해야 한다.
1단계 : 7 < 4는 true로 1을 산출한다.
입력 4 < 5 4 < 5 < 10 7 < 4 < 10 산출 true true true
2단계 : 10은 4가 아니라 (7 < 4)와 비교해야 한다.
3단계 : 7 < 4는 true로 1이기 때문에 10보다 작기 때문에 true를 산출한다.
출처 : Stack Overflow 질문 게시글(Are multiple comparison operators possible in javascript? [duplicate])
Are multiple comparison operators possible in javascript?
So i was writing in the Browser console 4 < 5 true 4 < 5 < 10 true 7 < 4 < 10 true The first two statements look ok, why is the last statement also correct? I would have thoug...
stackoverflow.com
2. 들어가는 말
if 조건문을 이렇게 저렇게 만져보다 문득 왜 if (1<=a && a<10)의 형태로만 쓰는지 궁금했다. 왜 if (1 <= a < 10)의 형태로는 쓰지 않는 거지?
'a가 1 이상 10 미만을 만족하는지에 대한 조건문'으로 겉보기에는 같아 보인다. 그래서 'if (1<=a && a<10)'에서 '&& a'를 지우고 실행해봤다. 실행은 되는데 산출되는 결과가 달랐다.
왜 if 조건문이 실행됐으며, &&의 유무에 따라 산출 결과가 다른 이유는 무엇일까?

3. 답을 찾는 과정
- [과정 1] if (1 <= a < 10)을 굳이 if(1<=a && a< 10)으로 쓰는 이유가 뭐지?
- [과정 2] 아 성능의 차이 때문인가?
- &&의 경우 앞의 조건이 성립하지 않으면 뒷 조건은 생략하고 if문 밖으로 넘어가기 때문에 성능상 더 좋지
- 연산자 우선순위도 해당이 되겠군. 이상/이하(10순위)가 논리AND(5순위)보다 우선순위가 낮으니 성능을 이유로 &&를 쓴 건가 보네
연산자 우선순위?
연산자를 실행하는 순서를 결정하며, 우선순위가 높은 연산자가 먼저 실행됨
*출처 : MDN Web Docs - 연산자 우선순위
연산자 우선순위 - JavaScript | MDN
연산자 우선순위는 연산자를 실행하는 순서를 결정합니다. 우선순위가 높은 연산자가 먼저 실행됩니다.
developer.mozilla.org
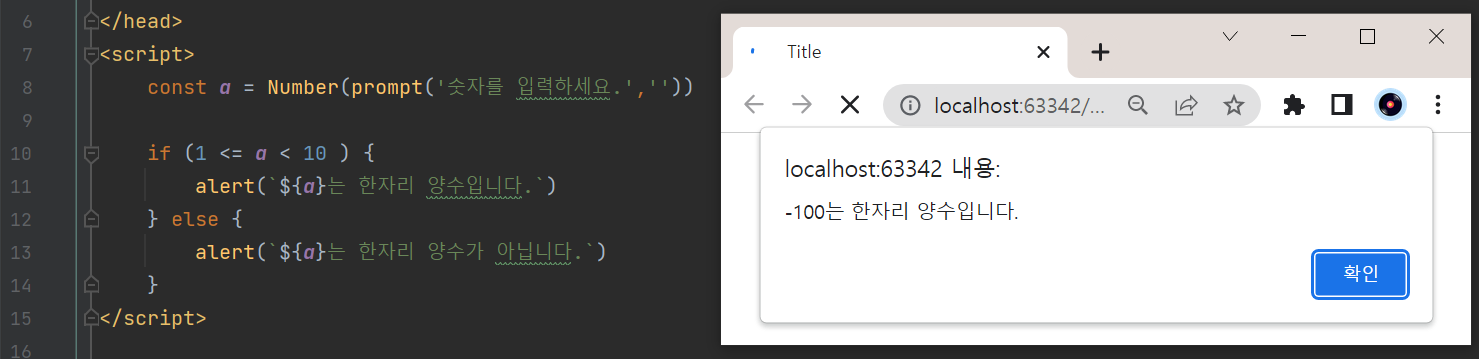
- [과정 3] if (1 <= a < 10)로 바꿔 적으니 if 조건문의 실행문으로만 산출되네?
- a에 -100, 0, 5 등 어떤 숫자를 입력해도 if 조건문의 실행문으로 산출되네
- [과정 4] 구글링 검색어 'multiple comparison operators in if statement javascript'

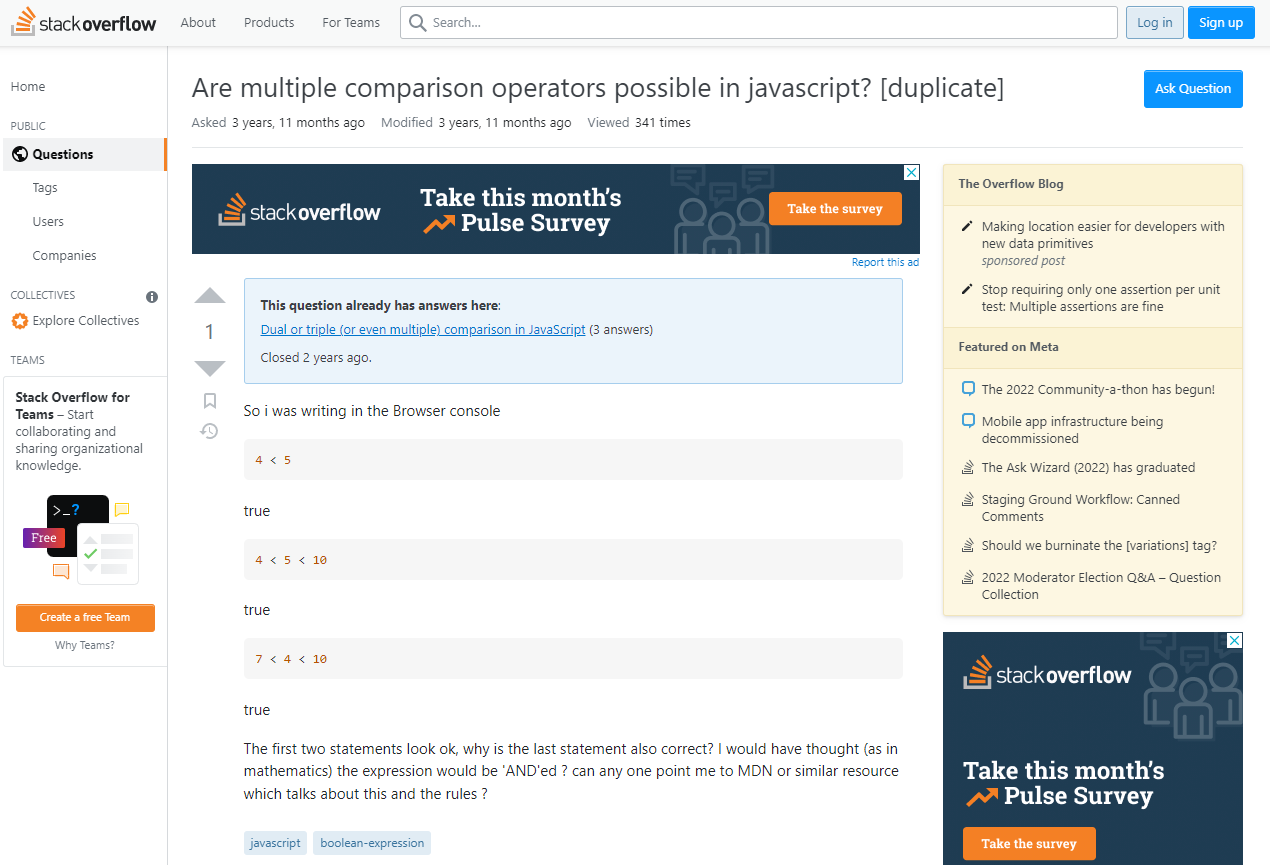
- [과정 5] 가장 최신의 Stack Overflow 글로 확인
- 질문 내용
자바스크립트에서 다수의 비교 연산자가 가능한가요?
Are multiple comparison operators possible in javascript? [duplicate]
*출처 : Stack Overflow 질문 게시글(Are multiple comparison operators possible in javascript? [duplicate])

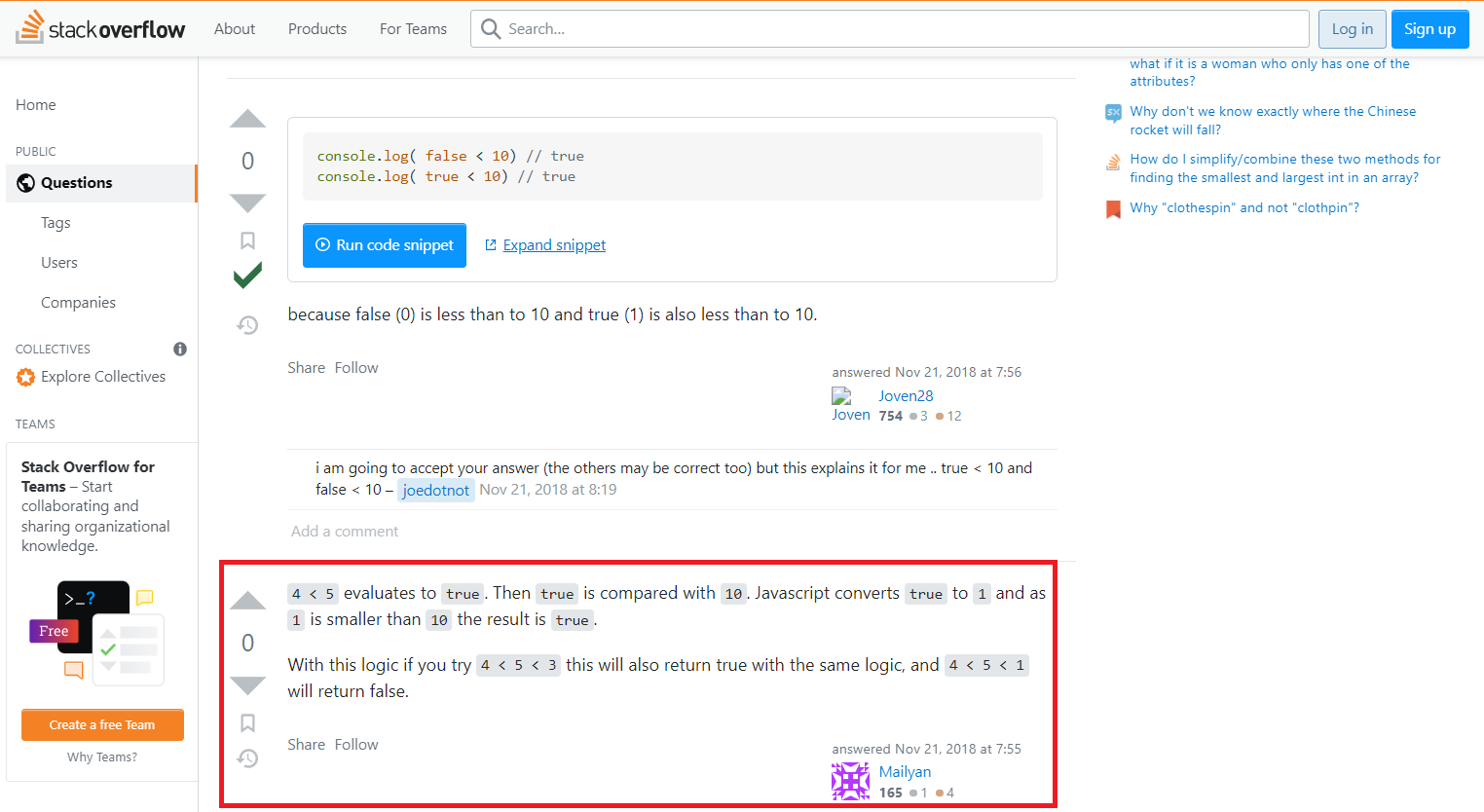
- 답변 내용
4 < 5는 true입니다. 그럼 10은 그 true와 비교됩니다. 자바스크립트는 true를 1로 변환하고 1은 10보다 작다는 건 true입니다. 이 논리로는 4 < 5 < 3은 true로, 4 < 5 < 1은 false로 리턴될 겁니다.
4 < 5 evaluates to true. Then true is compared with 10. Javascript converts true to 1 and as 1 is smaller than 10 the result is true. With this logic if you try 4 < 5 < 3 this will also return true with the same logic, and 4 < 5 < 1 will return false.
*출처 : Stack Overflow 질문 게시글(Are multiple comparison operators possible in javascript? [duplicate])

@ 참조링크
1. Stack Overflow 질문 게시글(Are multiple comparison operators possible in javascript? [duplicate])
+. 더 알아볼 것
- 조건문, 반복문에서의 속도(성능) 차이
if 문에서 속도 올리기!
if 문에서 속도 올리는 방법이다. if 문에서 if(i == 0 && j == 0) 혹은 if(i ==0 || j == 0) 이런 식으로 쓰는 경우가 많다. 잘 알고 있다싶이, && 연산은 양 쪽 다 참 일 경우 이고, || 연산은 둘 중 하나만 참
hot2364928.tistory.com
조건문과 반복문의 속도
1. if문 개수에 따른 속도차이 결론적으로 if문의 개수에 따른 실행속도의 차이는 무시해도 될 만큼 작다. if문 자체보다 if문에 들어가는 조건을 비교하는 구문이 얼마나 빠르냐가 성능을 좌우한
kimss1502.github.io
'궁금해' 카테고리의 다른 글
| [궁금해] (문서 내 이동) # 표시를 개발자가 선호하는 이유는? W3C URL 권고! (0) | 2022.10.29 |
|---|