목차
<WIL : What I Learned>
- Number(), String(), Boolean() 함수는 객체 생성자로 반드시 대문자로 시작한다
- 복합대입연산자를 이용하자
<02-1 기본 자료형 : 문자열 / 숫자 / 불 / 자료형 검사>
1. 문자열 자료형
- 문자열 만들기
- 문자열 연산자
- 문자열 길이 구하기
- 구문 오류
2. 숫자 자료형
- 숫자 만들기
3. 불(boolean, 불린) 자료형
- 불 만들기
- 불 부정 연산자
- 불 논리합/논리곱 연산자
4. 자료형 검사
+. 템플릿 문자열 : 백틱(`)
+. ===, !== 연산자와 ==, != 연산자
<02-2 상수, 변수, undefined 자료형>
1. 상수
- 구문오류
2. 변수
- 구문오류
- 변수에 적용할 수 있는 연산자
- 증감 연산자
3. undefined 자료형
<02-3 자료형 변환>
1. 문자열 입력 : prompt( 메시지 문자열, 기본 입력 문자열)
2. 불 입력 : confirm(메시지 문자열)
3. 다른 자료형을 숫자 자료형으로 변환 : Number(자료) / 숫자연산자 +, -, *, /
4. 문자열 자료형으로 변환 : String(자료), 문자열 연결 연산자 +
5. 불 자료형으로 변환 : Boolean(자료), 논리 부정 연산자 !!
@ 예제 문제
1) inch를 cm 단위로 변경
2) 원의 반지름으로 원의 넓이, 둘레 구하기
WIL : What I Learned
- Number(), String(), Boolean() 함수는 객체 생성자로 반드시 대문자로 시작한다
- [궁금해/JS] Number/String/Boolean() 함수는 왜 대문자로 시작하지? 객체 생성자!
JS 함수는 보통 소문자로 시작해 단어가 바뀔 때 대문자를 사용하는데, Number/String/Boolean() 함수의 경우 일반 함수가 아닌 객체 생성자이기 때문에 대문자로 시작함
- 복합대입연산자를 이용하자
예제 문제 1번을 풀고 난 뒤 바로 2번을 풀며 별생각 없이 원의 넓이, 둘레의 상수를 하나하나 선언했다. 아, 복합대입연산자를 이용했어야 했다. 복합대입연산자를 이용해 여러 줄을 좀 더 쉽게 볼 수 있게 만들고 연결하는 형태로 코드를 작성하자.
- [ X ] 일일이 상수를 선언해 작성한 코드
<script>
const rawInput = prompt('원의 반지름을 입력하세요.') // 원의 반지름 입력창
const r = Number(rawInput) // 원의 반지름 상수 선언
const a = 3.14 * r * r // 원의 넓이
const c = 2 * 3.14 * r // 원의 둘레
alert(`원의 넓이 : ${a}\n원의 둘레 : ${c}`)
</script>
- [ O ] 복합대입연산자를 이용해 작성한 코드
<script>
const rawInput = prompt('원의 반지름을 입력하세요.') // 원의 반지름 입력창
const r = Number(rawInput) // 원의 반지름 상수 선언
let output = ''
output += `원의 넓이: ${3.14 * r * r}\n`
output += `원의 둘레: ${2 * 3.14 * r}`
alert(output)
</script>
02-1 기본 자료형 : 문자열 / 숫자 / 불 / 자료형 검사
1. 자료(data)?
- 프로그램이 처리할 수 있는 모든 것 - 자료형(data type)? 자료 형태에 따라 나눠 놓은 것
2. 자료형(data type)?
- 자료 형태에 따라 나눠 놓은 것
1. 문자열 자료형
- 문자열 만들기
- 큰따옴표, 작은따옴표 중 하나를 사용해 따옴표 안에 문자를 넣음
| [콘솔실행] 입력 | [콘솔실행] 출력 | 설명 |
| 'boleesystem' | "boleesystem" | 콘솔 출력이 큰따옴표로 감싸져 있으면 '문자열'을 의미함 |
| "boleesystem" | "boleesystem" | - |
JS에서 문자열 자료형?
문자가 하나든 여러 개든 모두 문자열 자료형이라고 함
- 따옴표 사용 시? 따옴표의 종류는 항상 일관되게 사용하는 것이 좋음
- 단, 문자열 안에 따옴표를 사용해야 한다면
1. 다른 종류의 따옴표 사용 : 작은(큰)따옴표를 문자열 내부에서 사용할 경우, 외부에 큰(작은)따옴표를 사용
2. 이스케이프 문자(\) 사용 : 따옴표를 문자 그대로 사용할 경우 따옴표 앞에 이스케이프 문자를 사용
*예시 : "This is \"string\""로 입력할 경우 This is "string"으로 출력됨
이스케이프 문자(\)?
- 이스케이프 시퀀스를 따르는 문자들로서 다음 문자가 특수 문자임을 알리는 백슬래시(\)를 사용 (출처 : 위키백과)
- 키보드에서 ₩ 키를 눌러 입력할 수 있음
- 기능
1) 따옴표를 문자 그대로 사용할 때
2) \n : 줄바꿈
3) \t : 탭
4) \\ : 역슬래시(\)*
[콘솔실행] 입력 [콘솔실행] 출력 설명 " \ " " " 역슬래시를 인식하지 않아 빈 문자열이 출력됨 "\" Uncaught SyntaxError :
Invalid or unexpected token\"를 이스케이프 문자로 인식해 문자열이 닫히지 않았다고 오류가 남 "\\ \\ \\ \\" "\ \ \ \" \\는 역슬래시 의미
- 문자열 연산자
1. 문자열 연결 연산자?
- 문자열 + 문자열
- 문자열 사이에 덧셈 기호(+)를 사용하면 문자열을 연결할 수 있음
2. 문자 선택 연산자?
- 문자열[숫자]
- 문자열 내부의 문자 하나를 인덱스*로 선택
- 예시 : '보리시스템'[0]을 입력하면 "보"가 출력됨
* 인덱스(index)?
- 괄호 안에 선택할 문자의 위치를 지정하는 숫자
- JS는 인덱스를 0부터 셈
- 문자열 길이 구하기
문자열 길이(length)?
- 문자열.length
- 문자열 내부의 문자 개수
- 예시1 : "보리시스템".length를 입력하면 5가 출력됨
- 예시2 : "".length를 입력하면 0이 출력됨 (빈 문자열도 문자열임)
- 구문 오류 (Uncaught SyntaxError: Unexpectied identifier)
식별자가 예상하지 못한 위치에서 등장했다는 오류
- 예시 : 'This is 'string''으로 입력한 경우
=> 이스케이프 문자를 사용하지 않고 한 종류의 따옴표만 사용하였기 때문에 오류가 발생함
=> 웹브라우저는 해당 코드를 'This is '와 string과 ' '의 나열로 보기 때문에 string을 식별자로 인식해 오류로 출력
2. 숫자 자료형
- 숫자 만들기
- 소수점 여부 상관없이 모두 같은 숫자 자료형으로 인식
- 숫자 연산자 : +(더하기), - (빼기), * (곱하기), / (나누기), % (나머지 연산자)
- 예시1 : 5 + 3 * 2를 입력하면 11이 출력
- 예시2 : 10 % 2를 입력하면 0이 출력
3. 불(boolean, 불린) 자료형
- 불 만들기
- true, false / 비교 연산자
- 예시1 : true를 입력하면 true가 출력
- 예시2 : false를 입력하면 false가 출력
비교 연산자?
연산자 설명 [예시] 입력 [예시] 출력 === 양쪽이 같다 10 === 10 true !== 양쪽이 다르다 10 !== 10 false >
>=왼쪽이 더 크다
왼쪽이 더 크거나 같다'가방' > '하마'
10 >= 11false
(*가방이 하마보다 사전의 앞쪽에 나오기 때문)<
<=오른쪽이 더 크다
오른쪽이 더 크거나 같다'가방' < '하마'
10 <= 11true
- 불 자료형은 조건문에서 사용됨
if(불 표현식) {
불 표현식이 참일 때 실행할 문장
}
<script>
if (100 < 10) {
alert('100은 10보다 작다.')
}
if (100 > 10) {
alert('100은 10보다 크다.')
}
</script>
- 불 부정 연산자 : 문자열과 숫자처럼 불에도 연산자를 적용할 수 있음
논리 부정 연산자?
- ! 기호를 사용해 참(true)을 거짓(false)로, 거짓을 참으로 바꿈
- 예시1 : !true로 입력하면 false로 출력됨
- 예시2 : false로 입력하면 true로 출력됨
연산자?
- 피연산자의 개수에 따라 단항/이항/삼항 연산자로 구분
종류 입력 출력 설명 단항 연산자
(!, +, - 등)!true false 피연산자가 true로 1개 이항 연산자 10 + 20 30 피연산자가 10, 20으로 2개 삼항 연산자 true ? 10 : 20 10 피연산자가 true, 10, 20으로 3개
- 불 논리합/논리곱 연산자
논리합 연산자?
- &&
- 양쪽 변의 값이 모두 true일 때 true의 결과. 이외에는 모두 false의 결과
논리곱 연산자?
- || (Shift 키 + ₩ 키)
- 양쪽 변의 값 중 하나만 true여도 true의 결과
4. 자료형 검사
typeof 연산자?
- JS에서 자료형(숫자/문자열/불 등)을 확인할 때 사용
- 피연산자를 1개만 갖는 단항 연산자임
- 문자열과 비교해 자료형을 확인하는 경우가 많음
*예 : typeof 10 === 'number'을 입력하면 True가 출력됨
- 입/출력
1) 입력방식 : typeof( ) 또는 typeof
2) 출력결과 : string, number, boolean, undefined, function, object, symbol, bigint 중 하나로 출력
* 단, typeof 10 === 'number'와 같은 경우 typeof가 10에 적용되는 것인지, 10 === 'number'에 적용되는 것인지 구분하기 쉽지 않으므로 일반적으로 괄호를 사용함
입력 typeof('문자열') typeof(273) typeof(true) typeof '문자열' typeof 273 출력 "string" "number" "boolean" "string" "number
+. 템플릿 문자열 : 백틱(`)
템플릿 문자열?
- `(백틱) 기호로 감싸 만듦, 문자열 내부의 표현식 계산은 `${...}` 기호 사용
- shift키 + ~ 키(키보드 숫자1 왼쪽에 있는 키)로 입력
- 문자열 내부에 표현식 삽입
- 과거에는 문자열 연결 연산자(+)를 사용해야 했다보니 코드가 복잡했음
> console.log('표현식 100 + 10의 값은' + (100 + 10) + '입니다.')
표현식 100 + 10의 값은 110입니다.- 현재는 템플릿 문자열 기능이 추가되어 코드가 간단해짐
> console.log(`표현식 100 + 10의 값은 ${100 + 10}입니다.`)
표현식 100 + 10의 값은 110입니다.
+. ===, !== 연산자와 ==, != 연산자 : 값과 자료형이 같은지 / 값이 같은지 비교
===, !===
- 값과 자료형이 같은지를 비교하는 연산자
==, !=
- 값이 같은지를 비교하는 연산자
* 예시
입력 출력 설명 1 == "1" true 자료형이 달라도 변환을 어떻게든 하고 나면 값이 같아지므로 참 false == "0" true false는 0으로, "0"은 0으로 변환된 뒤 비교하므로 참 "" == [] true 빈 문자열 ""은 false, 비어있는 배열 []은 false로 변환된 뒤 비교하므로 참 0 == [] true 0은 false, 비어있는 배열 []는 false로 변환된 뒤 비교하므로 참
02-2 상수, 변수, undefined 자료형
1. 상수
- 상수? 변하지 않는 값을 저장하는 식별자 ( const 키워드 사용해 선언 )
- 변수? 변하는 값을 저장하는 식별자 ( let 키워드 사용해 선언 )
- 선언? 상수/변수를 생성하는 것
- 할당? 상수/변수에 값을 넣는 것 ( = 연산자 사용해 선언 )
* 연산자 :=는 과거에 프로그래밍 언어에서 많이 사용되던 할당 연산자임
언제 상수를, 언제 변수를 사용해야 하는지?
기본 규칙을 따른다! 즉 변경할 가능성이 있으면 변수, 그렇지 않다면 상수를 사용
익스플로러 11 미만의 버전에서는 const, let을 지원하지 않아 오류 발생
> 더보기 : [궁금해] Internet Explorer 11 서비스 중단 및 공식 지원 종료 (추후 설명 링크 연결 예정)
상수(constant)?
- 선언방법 : const 상수명 = 값
- 항상 같은 수 (값에 이름을 한 번 붙이면 수정할 수 없음)
- 내용을 다시 꺼낼 필요 없이 쌓을 수 있어 저장 효율(성능)이 좋음
=> 변수보다 상수가 훨씬 많이 사용됨
- 구문오류
| 구문오류 | 오류상황 | 해결방법 | |
| 1 | Uncaught SyntaxError: Identifier has already declared |
같은 이름으로 상수를 한 번 더 선언한 오류 | 다른 이름의 식별자로 상수 선언 |
| 2 | Uncaught SyntaxError: Missing initializer in const declaration |
상수 선언 시 값을 지정하지 않은 경우 | 상수 선언 시 반드시 값을 지정해야 함 |
| 3 | TypeError: Assignment to constant variable |
상수의 값을 변경하는 경우 | 상수가 아닌 변수를 사용해야 함 |
1번 오류 예시
> const bolee = "bolee라는 이름의 상수를 선언"
undefined
> const bolee = "같은 이름으로 한 번 더 상수 선언"
Uncaught SyntaxError : Identifier 'bolee' has already been declared2번 오류 예시
> const bolee
Uncaught SyntaxError : Missing initializer in const declaration3번 오류 예시
> const bolee = "bolee라는 이름의 상수를 선언"
undefined
> bolee = "그 상수의 값을 변경"
TypeError : Assignment to constant variable.
2. 변수
변수(variable)?
- 선언방법 : let 변수명 = 값
- 값 변경 방법 : 변수명 = 값
- 변할 수 있는 수 (값을 계속 변경할 수 있음)
- 수시로 넣고 빼야 하다보니 저장 효율(성능)이 나쁨
- 과거에는 변수 생성 키워드로 var를 사용
=> [발생문제] 변수를 중복해 선언할 수 있다는 위험성, 변수가 속하는 범위가 애매함
=> [해결(현재]] let 키워드가 등장하며 var를 대체함
- 구문오류
| 구문오류 | 오류상황 | 해결방법 |
| Uncaught SyntaxError: Identifier has already declared |
같은 이름으로 변수를 한 번 더 선언한 오류 | 다른 이름의 식별자로 변수 선언 |
* 오류 예시
<script>
let bolee = "bolee라는 이름의 변수를 선언"
let bolee = "그 상수의 값을 변경"
</script>* 해결 예시
<script>
let boleeA = "bolee라는 이름의 변수를 선언"
let boleeB = "그 상수의 값을 변경"
</script>
- 변수에 적용할 수 있는 연산자
- 복합 대입 연산자
| 복합 대입 연산자 | 연산자 설명 | 예시 | 예시 설명 |
| += | 기존 변수의 값에 값을 더함 | a += 1 | a = a+1 |
| -= | " 뺌 | a -= 1 | a = a-1 |
| *= | " 곱함 | a *= 1 | a = a*1 |
| /= | " 나눔 | a /= 1 | a = a/1 |
| %= | 기존 변수의 값에 나머지를 구함 | a %= 1 | a = a%1 |
* 복합 대입 연산자를 사용한 경우
| 출력값 | bolee system |
<script>
let list = ''
list += '<ul>'
list += ' <li>bolee</li>'
list += ' <li>system</li>'
list += '</ul>'
document.write(list)
</script>* 복합 대입 연산자를 사용하지 않은 경우 1
<script>
const list = '<ul><li>bolee</li><li>system</li></ul>'
document.write(list)
</script>* 복합 대입 연산자를 사용하지 않은 경우 2
<script>
document.write('<ul><li>bolee</li><li>system</li></ul>')
</script>
- 증감 연산자
| 증감 연산자 | 설명 |
| 변수++ | 기존의 변수 값에 1을 더함 (후위) |
| ++변수 | " (전위) |
| 변수-- | " 1을 뺌(후위) |
| --변수 | " (전위) |
전위(prefix)?
- 해당 문장을 실행하기 전 값을 더해라
후위(postfix)?
- 해당 문장을 실행한 후 값을 더해라
3. undefined 자료형
- 상수, 변수로 선언하지 않은 식별자
> typeof(abc)
"undefined"- 값이 없는 변수
> let a
undefined
02-3 자료형 변환
자료형 변환?
- 어떤 자료형의 값을 다른 자료형으로 변경하는 것
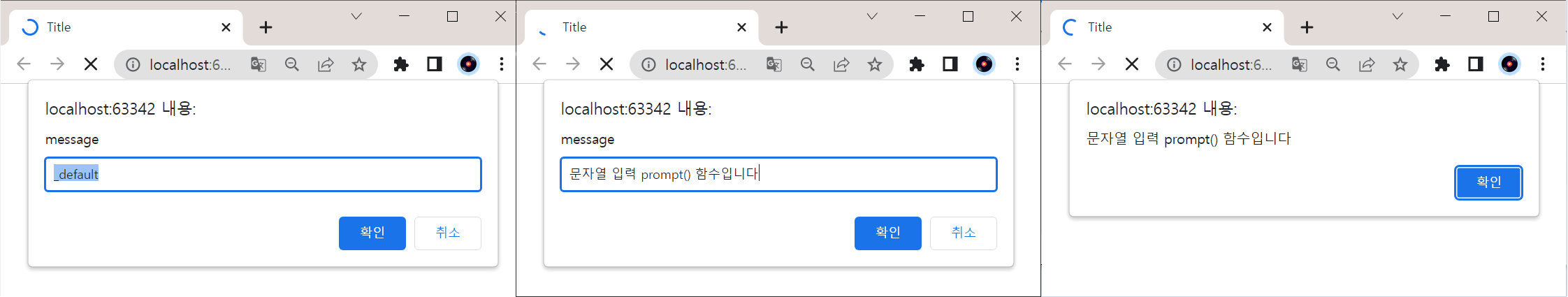
1. 문자열 입력 : prompt( 메시지 문자열, 기본 입력 문자열)
- 입력 코드
<script>
const input = prompt('message', '_default')
// 상수 input을 선언 = prompt() 함수는 사용자에게 내용을 입력 받아 사용
alert(input) // 출력
</script>- 출력 결과

- 리턴 : input 에 저장된 문자열 '메시지 입력'
리턴(return)?
- 함수를 실행한 후 값을 남기는 것
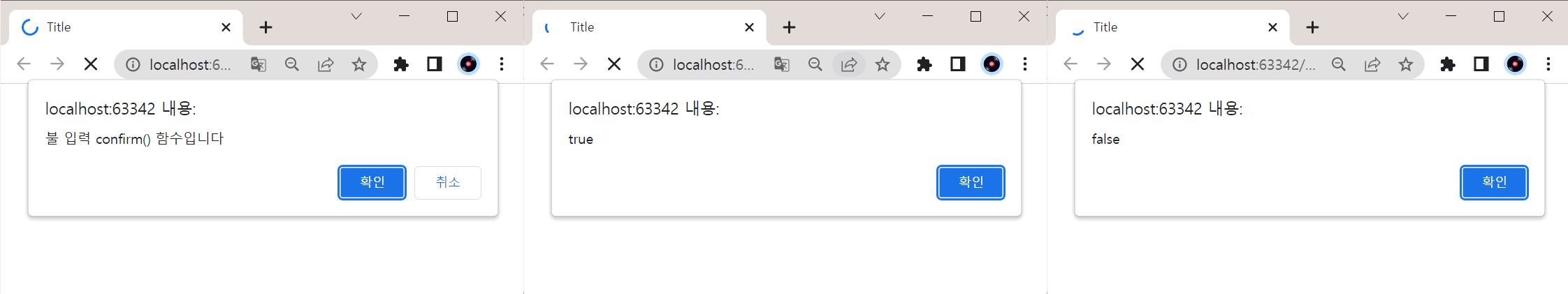
2. 불 입력 : confirm(메시지 문자열)
- 입력 코드
<script>
const input = confirm('불 입력 confirm() 함수입니다')
// 상수 input을 선언
alert(input) // 출력
</script>- 출력 결과 : '확인'을 누르면 true, '취소'를 누르면 false를 리턴

3. 다른 자료형을 숫자 자료형으로 변환 : Number(자료) / 숫자연산자 +, -, *, /
- Number() 함수로 변환
- 문자열을 숫자로 변환하는 경우
> Number("100") // 문자열 "100"을 Number() 함수에 넣음
100 // 100이라는 숫자로 변환
> typeof(Number("100")) // Number("100")의 자료형은
"number" // 숫자- NaN(Not a Number) : 다른 문자가 들어있어 숫자로 변환할 수 없는 문자열을 숫자로 변환하는 경우
> Number("$100") // 문자열 "$100"을 Number() 함수에 넣음
NaN // 값을 숫자로 나타낼 수는 없지만
> typeof(Number("$100")) // Number("$100")의 자료형은
"number" // 숫자- 불을 숫자로 변환하는 경우 (true는 1, false는 0으로 변환)
> Number(true)
1
> Number(false)
2
- 숫자 연산자(+, -, *, /)로 변형
- 숫자가 아닌 자료에서 0을 빼거나, 1을 곱하거나, 1로 나누면 숫자 자료형으로 변형됨
> "100" - 0 // 문자열 "100"에서 0을 빼면
100 // 100이라는 숫자로 변환
> typeof("100" - 0)
"number"> ture - 0 // 불 true를 0으로 빼면
1 // 숫자 1로 변환
> typeof(ture - 0)
"number"> 1 + ture // 불과 숫자를 + 연산자로 연결하면
2 // 불이 숫자로 변환된 후 더함
> 1 + false
1
4. 문자열 자료형으로 변환 : String(자료), 문자열 연결 연산자 +
- String() 함수로 변환
> String(10.11) // 숫자가 문자열 자료형으로 변환
"10.11"
> String(true) // 불이 문자열 자료형으로 변환
"true"
- 문자열 연결 연산자(+)로 변환
- 빈 문자열을 연결하면 문자열 자료형으로 변환
> 10.11 + "" // 빈 문자열 연결("")로
"10.11" // 문자열 자료형으로 변환
> String(true) // 빈 문자열 연결("")로
"true" // 문자열 자료형으로 변환
5. 불 자료형으로 변환 : Boolean(자료), 논리 부정 연산자 !!
- String() 함수로 변환
| 불로 변환 시 true 변환 | 대부분의 자료는 true로 변환 |
| " false 변환 | 0, NaN, ' ', " " (빈문자열), null, undefined |
- 논리 부정 연산자(!, 2번사용)로 변환
> !!0 // 논리 부정 연산자(!)를 2번 사용해
false // 숫자를 불 자료형으로 변환
> !!'문자열'
true // 문자열 불 자료형으로 변환
> !!''
false // 빈 문자열은 false로 변환됨
// 불로 변환 시 0, NaN, '', "", null, undefined는 false로 변환
@ 예제 문제
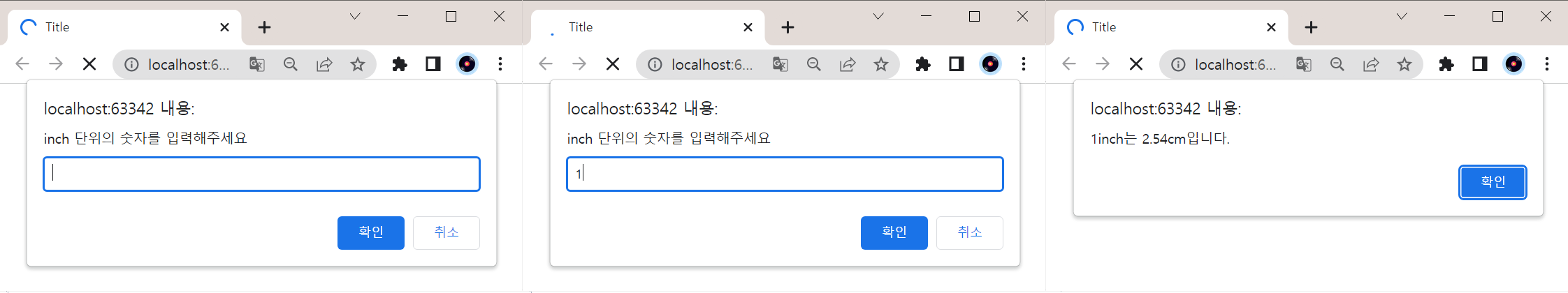
1) inch를 cm 단위로 변경
- [문제] 사용자로부터 숫자를 입력받아 cm를 inch 단위로 변환해 출력하는 프로그램을 만들어라(1cm는 0.393701inch)
- 입력 코드
<script>
const rawInput = prompt('inch 단위의 숫자를 입력해주세요')
const inch = Number(rawInput)
const cm = inch * 2.54
alert(`${inch}inch는 ${cm}cm입니다.`)
</script>- 출력 결과

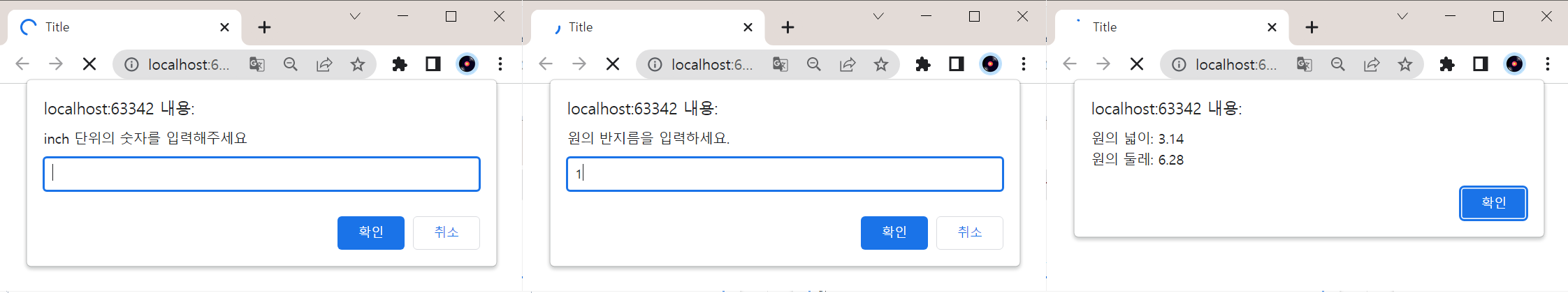
2) 원의 반지름으로 원의 넓이, 둘레 구하기
- [문제] 사용자로부터 원의 반지름을 입력받아 원의 넓이와 둘레를 구하는 프로그램을 만들어라(원의 넓이 = 3.14 * 반지름 * 반지름 / 원의 둘레 = 2 * 3.14 * 반지름)
- 입력 코드
<script>
const rawInput = prompt('원의 반지름을 입력하세요.') // 원의 반지름 입력창
const r = Number(rawInput) // 원의 반지름 상수 선언
let output = ''
output += `원의 넓이: ${3.14 * r * r}\n`
output += `원의 둘레: ${2 * 3.14 * r}`
alert(output)
</script>- 출력 결과

※ [출처] 이 게시글은 복습의 목적으로 작성하였습니다. <혼자서 공부하는 자바스크립트(한빛미디어)>에서 발췌한 내용이 포함되어 있으니 자세한 내용은 꼭 해당 서적을 참고하셔서 학습 이해에 도움 받으시길 바라겠습니다.
'언어 > JavaScript' 카테고리의 다른 글
| [TypeScript] Boolean과 boolean의 차이 (0) | 2025.02.03 |
|---|---|
| Promise.all 과 Transactions (feat. Node.js) (0) | 2025.01.06 |
| [혼공스] (자바스크립트) 챕터4. 배열(push, splice, indexOf), 반복문(for, while) (0) | 2022.11.02 |
| [혼공스] (JavaScript) 챕터3. 조건문(if, if else, 중첩, if else if, switch, 짧은 조건문, 조건부 연산자) (0) | 2022.11.01 |
| [혼공스] (JavaScript) 챕터1. JS 개요, 개발환경 설정, 기본용어 (0) | 2022.10.31 |